HS社区商城系统基于PuYueTianWEB应用开发框架(PuYueTian轻框架)4.0开发,系统默认编辑器采用KindEditor4.0,系统整体包含门户(首页)系统、论坛(社区)系统、商城系统三大部分,系统扩展遵循PuYueTian轻框架4.0规则,可自行扩展或开发相应的插件及模板。
目前暂时官方内部测试系统及性能,正式公测时间待定。
版本:4.0.0/*
* 弹出式提示框,支持select变换
* options = {
data:[{name,value,disabled,selected,click},],
css:弹出框的css,
spanstyle:'', //仅select对象时有效
spanclass:'', //仅select对象时有效,
hover:false, //true为鼠标划过弹出,false为点击弹出,
click:'', // 全局点击事件,会带回value参数,
arrowcenteratobject:true, //箭头根据谁来居中,默认自己居中,true为根据selector的对象
}
*/
K.select2hintbox(selector, options)
用法举例:
// select对象直接使用即可
K.select2hintbox('select');
// 其他对象,例如用户头像栏的下拉菜单实现
K.select2hintbox('#nav_userbar', {
[{
name:"我的资料",
value:"my",
click:f
1195
0
0
0
版本:4.0.0
/*
下方菜单弹出方法
cancel 是否显示取消按钮
mask 是否显示遮挡层
close 是否自动关闭
data 菜单数据:[{text:"",click:function(){}},]
*/
K.actionsheet(options);
用法举例:
K.actionsheet({
cancel:1,
mask:1,
close:1,
data:[
{text:"选项1",click:function(){alert('1')}},
{text:"选项2",click:function(){alert('2')}},
{text:"选项3",click:function(){alert('3')}}
]
});
快捷调用:
K.actionsheet([
{text:"选项1",click:function(){alert('1')}},
{text:"选项2",click:function(){alert('2')}},
{te
1217
0
0
0
版本:4.0.0
K.table方法为表格生成方法,可以很快速的生成表格及交互式表格
/*
* 表格数据的处理
* elem 需要被处理的对象
* data 需要插入的数据或api接口地址
* id 生成的表格对象的id
* cols 表头[{field:"",width:0,align:"",title:"",rowspan:1,colspan:1,format:function(v,row){}}]
* tool 是否显示工具栏,html对象或html
* page {page:1,limit:10}是否分页,仅在api接口模式下有效
* nocheckbox 是否显示多选框
* tool_event 工具栏按钮事件,function(tableobj,button_key)
* complete 表格加载完执行事件,function(data,tableobj)
* api 返回格式 {code:1,msg:"",data:{list:[{field:value},],count:1}}
*/
K.table(data)
用法举例:
$('body').append('di
1768
0
0
0
版本:4.0.0
K.createObjectURL方法_创建input[type=file]的本地地址
// source_object为input[type=file]对象
K.createObjectURL(source_object)
1291
0
0
0
版本:4.0.0
K.image2base64方法_将图片转为base64字符串
/*
* 将图片处理对象或图片转化为base64
* 该方法为异步方法
* @param data = {object,width,height,success,fail}
* object 为img图片地址(不支持跨域)或img对象或input对象
* width和height为处理后图片的宽度及高度,如果不设置或只设置一项将会自动调整
* success和fail为函数对象,success(v){}成功转换,v为该图片的base64值,fail(e){}转换失败,e为错误对象
*/
K.image2base64(data)
用法举例:
K.image2base64({
object:'/upload/1/image/20210508/2104c05465c98a7acef8f04c1e82d0fb.png',
success(v){
console.log(v)
}
});
// success对象的v为图片的base64值
1630
0
0
0
版本:4.0.0
K.in_arrays方法可以查看字符串是否在数组或字符串里
/*
* 查看字符串是否在数组或字符串里
* @param needle 搜索的字符串
* @param haystack 被搜索的字符串或数组
* @param allin 被搜索的对象为数组时生效,true为必须每个元素都包含返回true,false为最少一个包含返回true
* @param delimiter 如果被搜索的对象是字符串用什么来分割,默认,
*/
K.in_arrays(needle, haystack, allin = true, delimiter = ',')
用法举例:
K.in_arrays('yd','ydd');
// 返回false
K.in_arrays('yd','yd,d');
// 返回true
该方法与K.in_array方法功能一致。
1555
0
0
0
版本:4.0.0
K.cnum方法可以强制转换字符串为数字类型
/*
* 强制转化为数字类型
* @param str 待处理的字符串或数字
* @param r 不合法时返回的值
* @param isint 是否强制为整数
* @param min 最小值
* @param max 最大值
* @param minormax 小于最小值时返回最小值,大于最大值时返回最大值
*/
K.cnum(str, r = 0, isint = true, min = null, max = null, minormax = false)
用法举例:
K.cnum('u');
// 返回0
K.cnum('4');
// 返回4
K.cnum(4.2);
// 返回4
K.cnum(4.2,false,false);
// 返回4.2
K.cnum(4.2,false,false,5);
// 返回false
K.cnum(4.2,false,false,5,false,true);
// 返回5
1597
0
0
0
版本:4.0.0
K.cookie方法可以获取设置当前网站的cookie
// name为cookie的名称,value为值,获取请留空,exptime为该cookie的有效值(秒)
K.cookie(name, value = null, exptime = 86400)
用法举例:
K.cookie('a','abc');
// 返回undefined,设置无返回
K.cookie('a');
// 返回"abc"
1275
0
0
0
版本:4.0.0
K.random_string方法_随机字符串生成方法
/*
* 生成随机字符串
* @param len 长度,默认7位
* @param chars 随机因子,默认字母及数字
*/
K.random_string(len = 7, chars = '')
用法举例:
K.random_string()
// 返回"MlXAvLW"
K.random_string(32)
// 返回"XzPQHS15352unUGK4wwDCQNNuGKkVtuO"
K.random_string(16,'01')
// 返回"0111101111011010"
1862
0
0
0
版本:4.0.0
K.setup_window方法可以弹出页内窗口或iframe,其中data对象的设置同K.
/*
* 设置窗口弹出
* params {data:[{"name":"","title":"","content":"","type":"","value":""},],title:"",submit:url或(formdata,object),complete:(object)}
*/
K.setup_window(params)
用法举例:
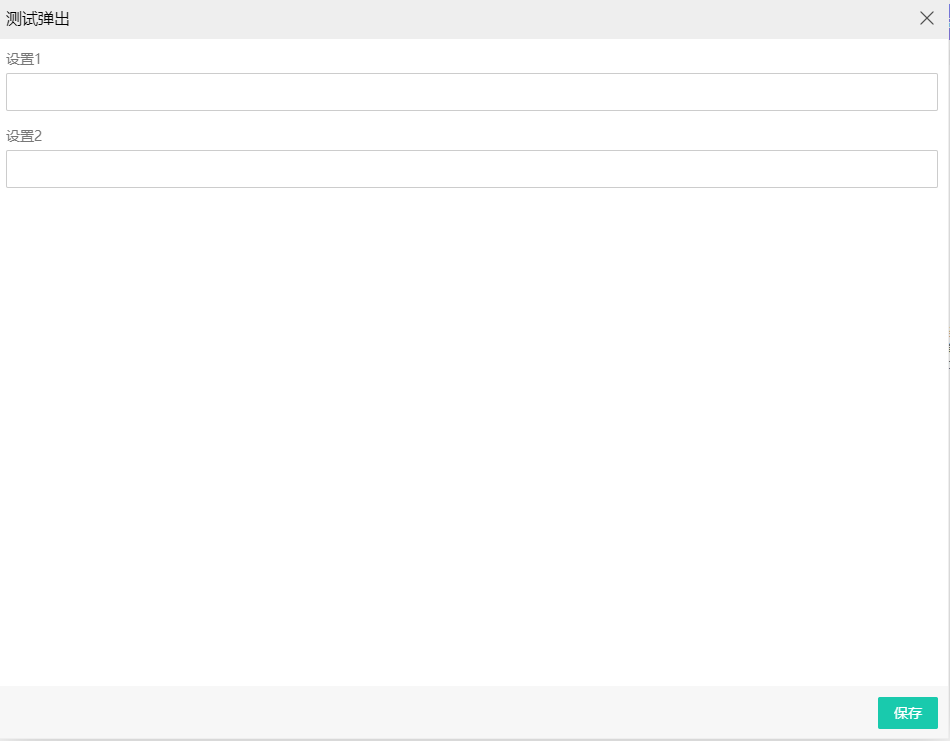
K.setup_window({data:[{name:"set1",title:"设置1"},{name:"set2",title:"设置2"}],title:"测试弹出",submit:"https://www.hadsky.net"});
将会出现如下弹出框:
点击“保存”按钮将会把数据提交到submit对应的url地址里。
3568
0
0
0
版本:4.0.0
K.return_set_html方法可以快速生成HTML输入框,type支持:text,number,email,label,password,checkbox,checkboxs,textarea,code,nav,json,editor,switch,toggle,upload,uploads,time
/*
* data:[{"name":"","title":"","content":"","type":"","value":""},]
*/
K.return_set_html(data)
用法举例:
K.return_set_html([{"name":"username","title":"用户名","content":"由数字字母组成","type":"text","value":""},{"name":"password","title":"密码","content":"5-16位","type":"password","value":""}]);
// 返回"<div class="pk-row"><div class="pk-row pk-ma
1419
0
0
0
版本:4.0.0
K.input_beautify方法可以美化HTML控件,但需要相应的控件带有规定的class,对照表如下:
控件
class名称
input[type="checkbox"]
_input_checkboxs或_input_checkbox,第一个为渲染checkbox组,第二个为单独渲染
input[type="password"]
_input_password,默认密码5-16位
input[type="text"]
_input_json,json数据录入控件
1412
0
0
0
版本:4.1.0
修复获取checkbox控件只获取一个值的bug,多个checkbox控件被选中将以,分割多个值。
版本:4.0.0
K.formdata2array方法可以将指定的HTML表单数据打包为对象形式
// selector需要被打包的form对象或html对象
K.formdata2array(selector)
用法举例:
K.formdata2array('form:eq(0)');
// 返回举例:{name:"admin",pass:"123456"}
类似方法:K.formdata2string
1482
0
0
0
版本:4.1.0
修复获取checkbox控件只获取一个值的bug,多个checkbox控件被选中将以,分割多个值。
版本:4.0.0
K.formdata2string方法可以将指定的HTML表单数据打包为字符串形式
// selector需要被打包的form对象或html对象
K.formdata2string(selector)
用法举例:
K.formdata2string('form:eq(0)');
// 返回举例:"name=admin&pass=123456"
类似方法:K.formdata2array
1396
0
0
0